Каким должен быть сайт МФО: примеры и советы
Вы здесь
В век стремительного развития интернет-технологий нельзя забывать про такой важный канал общения с потребителем, как веб-сайт компании. Это правило действует и для МФО. Запутанная навигация или непонятный контент отпугнет потенциального заемщика, в то время как структурированная подача информации и простые элементы управления склонят его к сотрудничеству. Рассмотрим в статье важные аспекты интернет-страниц, которые влияют на работу микрофинансовых организаций.
Контент: думайте о наполнении
Сайт МФО должен давать исчерпывающую информацию о предлагаемом продукте. Минимум рекламы и пространных рассуждений, максимум конкретики — суммы, сроки, ставки и другие условия. Клиент легко распознает рекламу или попытку навязать ему невыгодное предложение.
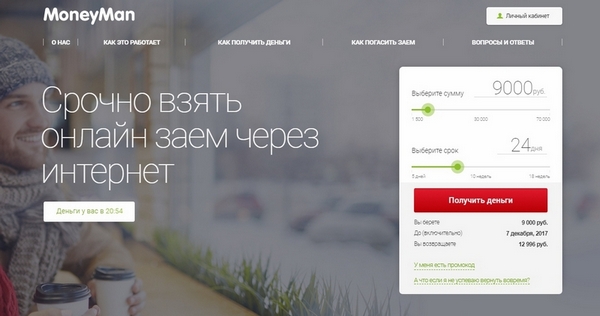
Лучшее наполнение для главной страницы — это условия выдачи займа, а не преимущества фирмы, ее история и другие второстепенные данные. Пользователь должен сделать максимум 3 клика мышкой, чтобы найти ответ на вопрос «Как я могу получить денежные средства?». Хороший пример такой структуры предлагает МФК MoneyMan.

Последовательно на основной странице мы видим такие блоки:
- интерактивный калькулятор с кнопкой оформления заявки;
- краткое причисление 3-х шагов для получения денег;
- список разновидностей займов с возможностью перехода на подробное описание;
- новости и акции компании;
- другие данные.
Посетитель может достаточно быстро получить то, за чем пришел — оформить заем. Если же появится желание узнать о кредиторе больше, для него есть более развернутые разделы с текстом.
Юзабилити: помните об удобстве
Статистика посещений дает понять, что существенный процент юзеров (около 60%) ищет информацию в Сети через свои смартфоны. Сайт без адаптивного дизайна или мобильной версии явно проигрывает конкурентам, ресурсы которых корректно отражаются в гаджетах с экранами разного размера. Нельзя пренебрегать столь важным параметром, как удобство пользователя.
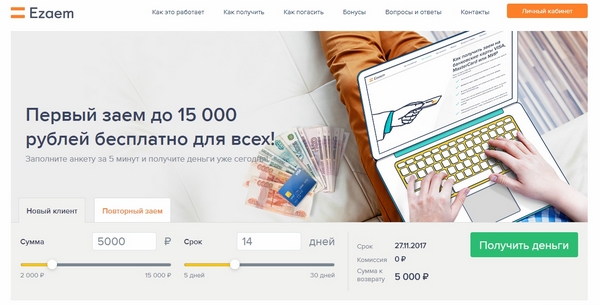
Вот положительный пример юзабилити от Ezaem. Так выглядит страница на ноутбуке.

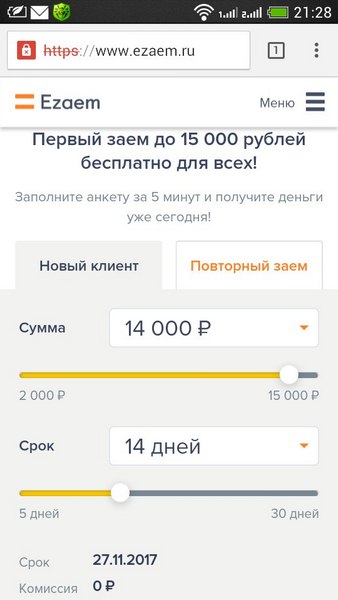
И так на смартфоне. Как видите, для разных устройств разработан соответствующий дизайн.

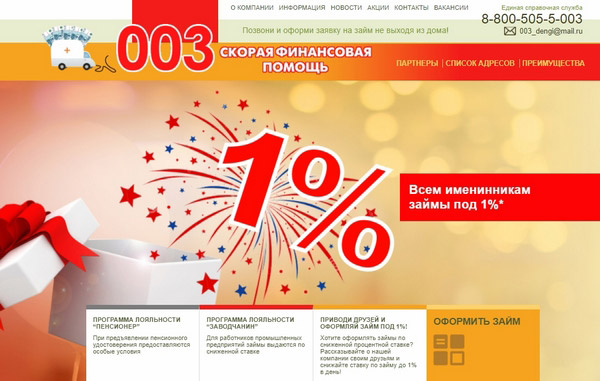
А вот отрицательный пример от Скорой Финансовой Помощи. Так выглядит десктоп-версия сайта.

И так мобильная версия. Это просто уменьшенная страница, на ней невозможно разглядеть текст без дополнительного приближения. Дизайн для портативных устройств не разработан.

Очень важно также предоставить поисковым роботам контакты и местоположение МФО. Так они с большей вероятностью приведут на сайт клиентов, которые ищут займ в определенном месте, постоянно перемещаясь с телефоном в руках. Это называется привлечением локального трафика.
Интерактив: дайте пользователю возможность взаимодействовать с сайтом
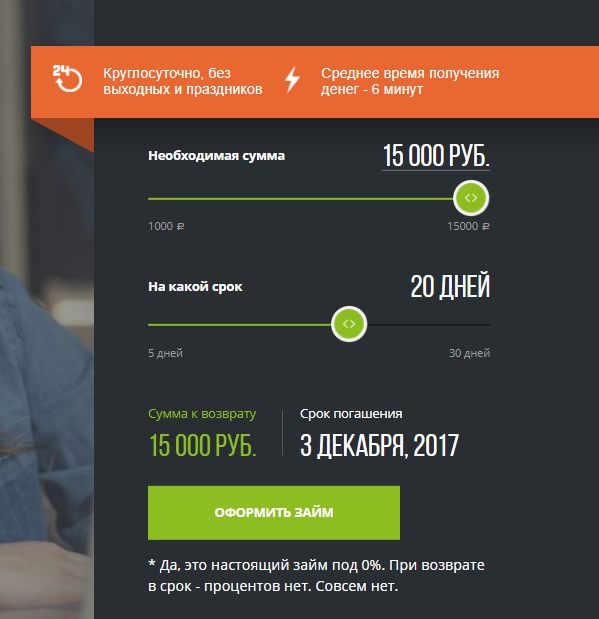
Что в первую очередь интересует потенциального заемщика? Сумма, которую ему придется вернуть после окончания срока. Почему бы ему не дать возможность узнать ее заранее на сайте с помощью калькулятора! Параметры расчета на нем должны полностью соответствовать тем условиям, что предлагает кредитор. При возникновении расхождений клиент сформирует негативное впечатление о компании.
Исследования показали, что самый простой калькулятор на главной странице эффективно заменяет длинные тексты об услугах МФО. Чем более понятным будет расчет, тем больше шансов привлечь нового заемщика. Также важно постоянно следить за его работоспособностью, чтобы функциональный элемент не превратился в декоративные «ползунки с цифрами».
Пример неинформативного калькулятора можно увидеть на главной странице у Credit Plus. Поскольку первый заем предоставляется без процентов, то куда бы вы ни передвигали ползунки, конечная сумма останется той же.

Как еще улучшить сайт
МФО, которые уже не первый год борются за первенство на финансовом рынке, акцентируют внимание на следующих моментах:
- Меньше сео-оптимизации, больше юзабилити. Поисковые роботы стали намного умнее, нет смысла «подгонять» контент под них. Лучше заняться обустройством сайта, чтобы он стал удобен для посетителей любого уровня владения ПК. Обращать внимание нужно даже на формулировку призывов. Так было подмечено, что кнопка с надписью «получить заем» собирает больше кликов, чем тот же элемент со словами «оформить заем».
- Чем короче анкета, тем лучше. Как бы ни хотелось кредитору выведать все о будущем заемщике, все-таки никто не любит тратить время на заполнение бесконечного количества граф. Спрашивайте только то, что пригодится для оформления договора. Данные, которые можно по законодательству сохранить в форме после закрытия страницы, лучше оставить. Вдруг клиент вернется на сайт, и поля анкеты уже будут заполнены. Это подтолкнет его завершить начатое.
Работа над наполнением и удобством сайта важна, но она должна стоять на втором месте после улучшения качества кредитного продукта. Если МФО предлагает выгодные условия, соблюдает все пункты договора и не обманывает своих заемщиков, то последние смогут простить погрешности в оформлении веб-ресурса.
- 377